
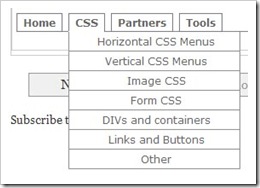
Click here to see the demo page
Steps to follow:
1. Login to your Blogger Dashboard and select the Layout tab > Edit HTML (do not click on “Expand Widget Template”)
2. Hold CTRL+F and find the following section code: <div id='main-wrapper'>
3. Once you’ve located this code, right underneath it should have the following section code: <b:section class='main' id='main' showaddelement='no'>
4. You will need to modify the showaddelement to “yes” and the locked to “true”, so it will look like this:
<b:widget id='Blog1' locked='false' title='Blog Posts' type='Blog'/>
</b:section>
</div> <b:section class='main' id='main' showaddelement='yes'>
5. Once you’ve modified your section code, hold CTRL+F and locate the following section code: ]]></b:skin>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
</div>
6. Paste the following section code right underneath it: <script src='http://www.blogspotvision.com/bspotvision/dropdowntabs/dropdowntabfiles/dropdowntabs.js' type='text/javascript'>
7. Next, you will need to paste the following section code right above: ]]></b:skin>
/***********************************************
* Drop Down Tabs Menu- (c) Dynamic Drive DHTML code library (www.dynamicdrive.com)
* This notice MUST stay intact for legal use
* Visit Dynamic Drive at http://www.dynamicdrive.com/ for full source code
***********************************************/
</script>
/* Drop Down Navigation
8. Before you save your template, preview it first to see if all section codes have been properly applied. If you can preview your blog, your codes have been properly applied, if you can’t, your codes are not properly applied.
----------------------------------------------- */
.bluetabs{
border-bottom: 1px solid gray;
}
.bluetabs ul{
padding: 3px 0;
margin-left: 0;
margin-top: 1px;
margin-bottom: 0;
font: bold 12px Verdana;
list-style-type: none;
text-align: left; /*set to left, center, or right to align the menu as desired*/
}
.bluetabs li{
display: inline;
margin: 0;
}
.bluetabs li a{
text-decoration: none;
padding: 3px 7px;
margin-right: 3px;
border: 1px solid #778;
color: #2d2b2b;
background: white url(media/bluetab.gif) top left repeat-x; /*THEME CHANGE HERE*/
}
.bluetabs li a:visited{
color: #2d2b2b;
}
.bluetabs li a:hover{
text-decoration: underline;
color: #2d2b2b;
}
.bluetabs li.selected{
}
.bluetabs li.selected a{ /*selected main tab style */
background-image: url(media/bluetabactive.gif); /*THEME CHANGE HERE*/
border-bottom-color: white;
}
.bluetabs li.selected a:hover{ /*selected main tab style */
text-decoration: none;
}
/* ######### Style for Drop Down Menu ######### */
.dropmenudiv_b{
position:absolute;
top: 0;
border: 1px solid #918d8d; /*THEME CHANGE HERE*/
border-width: 0 1px;
font:normal 12px Verdana;
line-height:18px;
z-index:100;
background-color: white;
width: 200px;
visibility: hidden;
}
.dropmenudiv_b a{
width: auto;
display: block;
text-indent: 5px;
border: 0 solid #918d8d; /*THEME CHANGE HERE*/
border-bottom-width: 1px;
padding: 2px 0;
text-decoration: none;
color: black;
}
* html .dropmenudiv_b a{ /*IE only hack*/
width: 100%;
}
.dropmenudiv_b a:hover{ /*THEME CHANGE HERE*/
background-color: #edf3f3;
}
9. Once you’re able to preview it, Save Template and switch over to Page Elements, under the Layout tab of your Blogger’s Dashboard. You should be able to see “Add a Gadget” under your header now.
10. Click “Add a Gadget” and select HTML and paste the following section code in the box: <div id="bluemenu" class="bluetabs">
<ul>
<li><a href="http://www.blogspotvision.com">Home</a></li>
<li><a href="http://www.blogspotvision.com" rel="dropmenu1_b">CSS</a></li>
<li><a href="http://www.blogspotvision.com" rel="dropmenu2_b">Partners</a></li>
<li><a href="http://www.blogspotvision.com">Tools</a></li>
</ul>
</div>
<!--1st drop down menu -->
<div id="dropmenu1_b" class="dropmenudiv_b">
<a href="http://www.blogspotvision.com">Horizontal CSS Menus</a>
<a href="http://www.blogspotvision.com">Vertical CSS Menus</a>
<a href="http://www.blogspotvision.com">Image CSS</a>
<a href="http://www.blogspotvision.com">Form CSS</a>
<a href="http://www.blogspotvision.com">DIVs and containers</a>
<a href="http://www.blogspotvision.com">Links and Buttons</a>
<a href="http://www.blogspotvision.com">Other</a>
</div>
<!--2nd drop down menu -->
<div id="dropmenu2_b" style="width: 150px;" class="dropmenudiv_b">
<a href="http://www.blogspotvision.com">CSS Drive</a>
<a href="http://www.blogspotvision.com">JavaScript Kit</a>
<a href="http://www.blogspotvision.com">Coding Forums</a>
<a href="http://www.blogspotvision.com">JavaScript Reference</a>
</div> <script type="text/javascript">
//SYNTAX: tabdropdown.init("menu_id", [integer OR "auto"])
tabdropdown.init("bluemenu")
</script>
11. Click “Save” and your template should now have Drop Down Menus.
*Tutorial Completed
Monday, October 26, 2009
How to add a multi-level navigation bar to your Blogger
Friday, October 16, 2009
Add to your source of online income with Facebook
Once you’ve applied to some programs and have been accepted, start by creating an ad for your product on Facebook. You can select the advertising link shown in the picture below: 
There’s a lot of buzzing going on about social networking sites and affiliates these days. With it’s ability to reach millions of active users each day, social networking grounds definitely proves indispensible to online marketers and can be a real good source of steady income when correctly implemented.
Understanding today’s current trends, fashion, and technology are just a few things good online marketers know and research before starting any campaign. So do some researching before hand and start applying for affiliate programs that you think might push sales. Before you can actually start this tutorial, you should already be working for an affiliate network. If you don’t have one, we recommend LinkShare, this network is excellent for beginners and is free to join. You can sign up by clicking this link or the image below:

Once you have signed up for the program, start applying for links that you believe you can build on and push the most sales from. Some of today’s hottest and highest click through rates are:

Create your ad and be sure to fill in almost all blanks if not all. This is when your Google Analytics come in handy. Pull up your site specs and visitors stats, even though you might not be trying to advertise a similar product to your site, you may want to take a look at where most of your traffic is coming from. Target those areas anyways regardless of your product and anywhere else that has high specs. We will leave the creativity and strategic planning up to you guys. Always be patient until you find out which product is working for you and remember to read affiliate terms before attempting social networking campaigns. Happy Earnings.
Sunday, October 11, 2009
Affiliate Networks list

Google Affiliate Network – Google’s affiliate network program. If you’re already working with their adsense, you should sign up for their affiliate network as well. Offers your sales commission being added to adsense revenue before payouts, and with it being one of the top companies to work for, their program can off you hundreds of top names and companies to promote.





Friday, October 9, 2009
Adding adsense inside your post section

*Before attempting any tutorial, please make sure you back-up your current existing template in case it doesn’t turn out as expected.
Assuming that you are already working with an adsense service and have created your desired ad to be placed inside your postings, lets get started.
Steps to follow:
1. Log into your adsense account and copy/paste the code to the “Paste Ad Code to Convert Here:” at this website and select “Convert Ad Code”: http://www.eblogtemplates.com/blogger-ad-code-converter/
2. Once your adsense section code is converted, Log into your Blogger Dashboard > Layout > Edit HTML (select “Expand Widget Templates”)
3. If you want your ad to appear right under the post title, search for the following section code:
<div class='post-header-line-1'/>
4. Once you’ve located this code, copy/paste your converted ad code right below it, for example:
<div class='post-header-line-1'/>
<div class='post-body'>
<b:if cond='data:blog.pageType == "item"'>
<hr align='center' color='#dddddd' width='100%'/>
<center>
<script type="text/javascript"><!--
google_ad_client = "pub-XXXXXXXXXXXXXXX";
google_ad_host = "pub-XXXXXXXXXXXXXXXX";
/* 468x60, created 7/17/09 */
google_ad_slot = "XXXXXXXXXX";
google_ad_width = 468;
google_ad_height = 60;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</center>
<hr align='center' color='#dddddd' width='100%'/>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Note:
The section code labeled in red is the IF tags, used to tell Blogger that you only want this displayed inside postings(when they actually read the post individually)
The section code labeled in blue is a horizontal line, you can remove this if you want, but it’s to separate your ads from your posts.
The section code in orange is self explanatory, to center your ad.
5. If you wish to have your ad posted right under your postings, then search for the following section code below and add your converted ad code right below it:
<div class='post-footer'>
<p class='post-footer-line post-footer-line-1'>
6. You can preview before you save, but in order for you to be able to see your ad position in preview mode, you should remove the IF tags before you preview, if that’s the position you want your ad in, simply re-add the IF tags and select Save Template.
*Tutorial completed
Wednesday, October 7, 2009
Money Making Adsense Networks