Directions
Step 1: Add the code below right before this code: ]]></b:skin>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="ddaccordion.js">
/***********************************************
* Accordion Content script- (c) Dynamic Drive DHTML
* This notice must stay intact for legal use
***********************************************/
</script>
<style type="text/css">
.mypets{ /*header of 1st demo*/
cursor: hand;
cursor: pointer;
padding: 2px 5px;
border: 1px solid gray;
background: #E1E1E1;
}
.openpet{ /*class added to contents of 1st demo when they are open*/
background: yellow;
}
.technology{ /*header of 2nd demo*/
cursor: hand;
cursor: pointer;
font: bold 14px Verdana;
margin: 10px 0;
}
.openlanguage{ /*class added to contents of 2nd demo when they are open*/
color: green;
}
.closedlanguage{ /*class added to contents of 2nd demo when they are closed*/
color: red;
}
</style>
<script type="text/javascript">
//Initialize first demo:
ddaccordion.init({
headerclass: "mypets", //Shared CSS class name of headers group
contentclass: "thepet", //Shared CSS class name of contents group
revealtype: "mouseover", //Reveal content when user clicks or onmouseover the header? Valid value: "click", "clickgo", or "mouseover"
mouseoverdelay: 200, //if revealtype="mouseover", set delay in milliseconds before header expands onMouseover
collapseprev: true, //Collapse previous content (so only one open at any time)? true/false
defaultexpanded: [0], //index of content(s) open by default [index1, index2, etc]. [] denotes no content.
onemustopen: false, //Specify whether at least one header should be open always (so never all headers closed)
animatedefault: false, //Should contents open by default be animated into view?
persiststate: true, //persist state of opened contents within browser session?
toggleclass: ["", "openpet"], //Two CSS classes to be applied to the header when it's collapsed and expanded, respectively ["class1", "class2"]
togglehtml: ["none", "", ""], //Additional HTML added to the header when it's collapsed and expanded, respectively ["position", "html1", "html2"] (see docs)
animatespeed: "fast", //speed of animation: integer in milliseconds (ie: 200), or keywords "fast", "normal", or "slow"
oninit:function(expandedindices){ //custom code to run when headers have initalized
//do nothing
},
onopenclose:function(header, index, state, isuseractivated){ //custom code to run whenever a header is opened or closed
//do nothing
}
})
//Initialize 2nd demo:
ddaccordion.init({
headerclass: "technology", //Shared CSS class name of headers group
contentclass: "thelanguage", //Shared CSS class name of contents group
revealtype: "click", //Reveal content when user clicks or onmouseover the header? Valid value: "click", "clickgo", or "mouseover"
mouseoverdelay: 200, //if revealtype="mouseover", set delay in milliseconds before header expands onMouseover
collapseprev: false, //Collapse previous content (so only one open at any time)? true/false
defaultexpanded: [], //index of content(s) open by default [index1, index2, etc]. [] denotes no content.
onemustopen: false, //Specify whether at least one header should be open always (so never all headers closed)
animatedefault: false, //Should contents open by default be animated into view?
persiststate: false, //persist state of opened contents within browser session?
toggleclass: ["closedlanguage", "openlanguage"], //Two CSS classes to be applied to the header when it's collapsed and expanded, respectively ["class1", "class2"]
togglehtml: ["prefix", "<img src='http://i13.tinypic.com/80mxwlz.gif' style='width:13px; height:13px' /> ", "<img src='http://i18.tinypic.com/6tpc4td.gif' style='width:13px; height:13px' /> "], //Additional HTML added to the header when it's collapsed and expanded, respectively ["position", "html1", "html2"] (see docs)
animatespeed: "fast", //speed of animation: integer in milliseconds (ie: 200), or keywords "fast", "normal", or "slow"
oninit:function(expandedindices){ //custom code to run when headers have initalized
//do nothing
},
onopenclose:function(header, index, state, isuseractivated){ //custom code to run whenever a header is opened or closed
//do nothing
}
})
</script>
Note: The code above references 1 external .js file, which you need to download below (right click/ select “Save As”)
Step 2: Navigate to Layouts > Page Elements > Add a Gadget > HTML/JavaScript and Insert the sample code below into it’s box:
<h2>Example 1:</h2>
<a href="#" onclick="ddaccordion.expandone('mypets', 0); return false">Expand 1st header</a> | <a href="#" onclick="ddaccordion.collapseone('mypets', 0); return false">Collapse 1st header</a> | <a href="#" onclick="ddaccordion.toggleone('mypets', 1); return false">Toggle 2nd header</a>
<h3 class="mypets">Tips</h3>
<div class="thepet">
<img src="http://photos-e.ak.fbcdn.net/hphotos-ak-snc1/hs148.snc1/5500_124294097717_112216032717_3146361_3910627_n.jpg"/>
A growing online creative community for all Blogger users.
</div>
<h3 class="mypets">Tutorials</h3>
<div class="thepet">
"Blogger made easy, so you can get on with the better things in life"
</div>
<h3 class="mypets">Templates</h3>
<div class="thepet">
Free Blogger tutorials, templates, widgets, designs, icons, and fonts.
</div>
<p><a href="currentpage.htm?mypets=2">Reload page and select the 3rd content using a URL parameter</a></p>
<br/>
<h2>Example 2:</h2>
<a href="#" onclick="ddaccordion.collapseall('technology'); return false">Collapse all</a> | <a href="#" onclick="ddaccordion.expandall('technology'); return false">Expand all</a>
<div class="technology">What is our company overview?</div>
<div class="thelanguage">
A growing online creative community for all Blogger users.
</div>
<div class="technology">Our mission?</div>
<div class="thelanguage">
"Blogger made easy, so you can get on with the better things in life"
</div>
<div class="technology">Our products/service?</div>
<div class="thelanguage">
Free Blogger tutorials, templates, widgets, designs, icons, and fonts.
</div>
<p><a href="currentpage.htm?technology=0,1,2">Reload page and select the 1st, 2nd, and 3rd contents using a URL parameter</a></p>
Note: Save the work and view your template.
*Tutorial completed
Source: Dynamic Drive – dhtml scripts for the real world




 The TweetMeme retweet button is for website and blog publishers who wants to encourage their audience to tweet their content on Twitter. The button also shows a live count of the number of times your webpage or blog post has been tweeted.
The TweetMeme retweet button is for website and blog publishers who wants to encourage their audience to tweet their content on Twitter. The button also shows a live count of the number of times your webpage or blog post has been tweeted. Turn an ordinary UL list into a smooth, versatile, and appealing accordion. This is good for showing off new products or featured contents from your site so readers don’t have to dig around for it. LI lists expands sideways on mouse over while contracting its peers. The HTML markup of the accordion can either be defined inline on the page or inside an external file instead. You can also specify which LI you want to have expanded by default and modify it’s appearance to fit your template.
Turn an ordinary UL list into a smooth, versatile, and appealing accordion. This is good for showing off new products or featured contents from your site so readers don’t have to dig around for it. LI lists expands sideways on mouse over while contracting its peers. The HTML markup of the accordion can either be defined inline on the page or inside an external file instead. You can also specify which LI you want to have expanded by default and modify it’s appearance to fit your template.




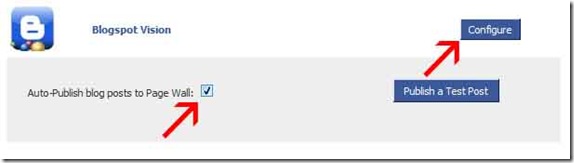
 One way you can manage to keep your blog updated with fresh contents and at the same time update the social networks connected to your blog is by creating scheduled postings, using the facebook app:
One way you can manage to keep your blog updated with fresh contents and at the same time update the social networks connected to your blog is by creating scheduled postings, using the facebook app: