One way you can increase traffic performance is by using keywords and/or phrases suggested by Google themselves, through Google AdWords.
 With an alexa traffic rank of number 1, Google AdWords gives you the opportunity to work with the widest range of audience that’s already interested in you or what your website has to offer, and can offer higher click-through-rates for your website or business. Upon completion of each campaign, Google AdWords will provide new keywords and phrases that they feel is the most effective and will help increase traffic performance for your website and bring you the highest CTRs, allowing you to eliminate guesswork. Let’s take a look at how we’re able to derive keywords and phrases from this.
With an alexa traffic rank of number 1, Google AdWords gives you the opportunity to work with the widest range of audience that’s already interested in you or what your website has to offer, and can offer higher click-through-rates for your website or business. Upon completion of each campaign, Google AdWords will provide new keywords and phrases that they feel is the most effective and will help increase traffic performance for your website and bring you the highest CTRs, allowing you to eliminate guesswork. Let’s take a look at how we’re able to derive keywords and phrases from this.
Steps to follow
1. You can sign up for Google AdWords here.
2. Once you’ve signed up, create a new campaign, under the “Campaigns” tab, and select the “+ New campaign” button.
3. Next, set up your campaign settings and create your ad. Allow it to run for a day so Google can review your site and campaign to provide better feedback and new opportunities on the keywords and phrases.
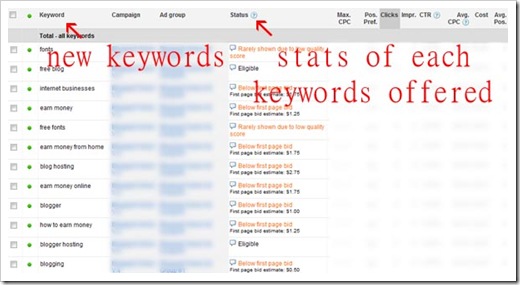
4. To check if opportunities are offered, click on the “Opportunities” tab. If opportunities are present, you can go through a range of keywords and phrases Google has found being the most effective for your site and will drive the most traffic through organic searches.
Note: Take time to do research on the geographic area most interested in your site’s niche or service. Targeting areas where there is a high interest can greatly increase CTRs.