Happy 4th of July everybody and have a safe holiday! Here’s a little something for the special day.
You will need the following files for this tutorial:
1. red.gif
2. blue.gif
3. green.gif
4. orange.gif
5. firework.js
Note: You will need to save these files to your webserver.
Steps to follow:
1. Open the file firework.js
2. You will see the first part of the code like the following section code below. You will only need to modify the first part of the section code(in bold). For example:
//////////////////////////////////////////////////////////////// // Javascript made by Rasmus - http://www.peters1.dk // ////////////////////////////////////////////////////////////////
var FIRE_Path = "http://www.domain.com/firework/"; // Path to the directory containing the firework-pictures
var FIRE_no =10; // Numbers of Rockets in one firework
var FIRE_Pause =5; // Pause between the fireworks in seconds
var FIRE_SameColor =false; // true = The rockets have the same color in one firework
Note: You will need to change the section code in red to the link containing the firework-pictures. You can also modify the numbers of rockets in one firework with the text in blue. Text in orange indicates the pauses between the fireworks in seconds. And last but not least, the text in green is in conjunction with the colors of the firework, either true(rockets will have same color in one firework, or false(rockets that will have various colors in one firework.)
3. Once you have modified the script and uploaded it to your webserver, you will need to login to your Blogger dashboard
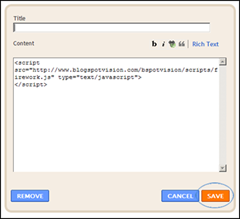
4. Go to Layout > Page Elements > Add a Gadget > HTML/JavaScript
5. Next, add the following section code:
<script type="text/javascript" src="http://www.domain.com/firework/firework.js"></script>
Note: You will need to change the section code in red to the link containing the firework script.
6. Select Save after you have added the section code and preview to see your fireworks!

No comments:
Post a Comment