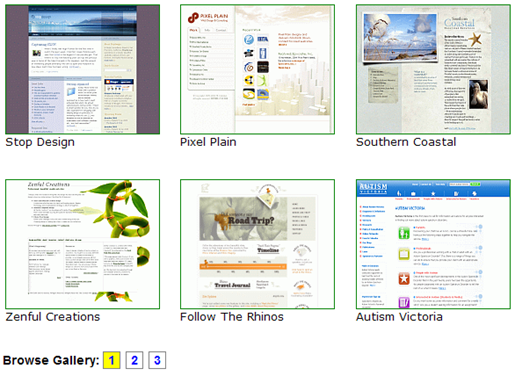
From this tutorial, you will be able to display a photo album for your viewers to browse through. This is good for blogs that offer free or ecommerce templates, icons, designs, or photos. This photo album script v2.0 is brought to you by dynamicdrive.com and modified by Blogspot Vision for blogger blogs. The photo album script is ideal for displaying multiple images at once, with links to cycle through additional batches of images.
Highlights of script:
- - Customize the album’s dimensions as desired, such as 3x2 images, 4x5 images, etc.
- - For each image, specify an optional description, link, and link target.
- - Script automatically builds navigational links to allow the viewers to cycle between batches of images within the album
- - Ability to run your own code whenever an image within the album is click on, enabling you to modify the default the behavior when a user clicks on the images, such as load their associated links in a pop up window instead
You will need the following for this tutorial:
Steps to follow:
1. Login to your Blogger dashboard
2. Go to Layout > Edit HTML (Click on “expand widgets” box)
3. Search for the following section code: ]]></b:skin>
and add the following section code below right after it:
<script src='/photogallery.js' type='text/javascript'>
/***********************************************
* Photo Gallery Script v2.0- © Dynamic Drive (www.dynamicdrive.com)
* This notice must stay intact for legal use.
* Visit http://www.dynamicdrive.com/ for full source code
***********************************************/</script>
<style type='text/css'>
.photogallery{ /*CSS for TABLE containing a photo album*/
}.photogallery img{ /*CSS for images within an album*/
border: 1px solid green;
}.photonavlinks{ /*CSS for pagination DIV*/
font: bold 14px Arial;
}.photonavlinks a{ /*CSS for each navigational link*/
margin-right: 2px;
margin-bottom: 3px;
padding: 1px 5px;
border:1px solid gray;
text-decoration: none;
background-color: white;
}.photonavlinks a.current{ /*CSS for currently selected navigational link*/
background-color: yellow;
}
</style>
Note: You will need to replace the link in red with the link you uploaded the javascript to. For example:
<script src='http://www.blogspotvision.com/bspotvision/photogallery.js' type='text/javascript'>
4. Next, Preview you template and if all works fine, Save Template.
5. Then you will need to click over to page elements under the layout tab.
6. Click Add a Gadget and select HTML/JavaScript
7. Next, copy and paste the following section code in the html/javascript option:
<script type="text/javascript">
//Define your own array to hold the photo album images
//Syntax: ["path_to_thumbnail", "opt_image_title", "opt_destinationurl", "opt_linktarget"]var myvacation=new Array()
myvacation[0]=["../photo1.jpg", "", "photo1-large.jpg"]
myvacation[1]=["photo2.jpg", "Our car", ""]
myvacation[2]=["photo3.jpg", "Our dog", "photo3-large.jpg"]
myvacation[3]=["photo4.jpg", "Our hotel", "http://www.blogspotvision.com"]
myvacation[4]=["photo5.jpg", "Our Computer", http://www.blogspotvision.com, "_new"]
myvacation[5]=["photo6.jpg", "Our house", "photo6-large.jpg"]
myvacation[6]=["photo7.jpg", "Our Friends", "http://www.blogspotvision.com"]//initiate a photo gallery
//Syntax: new photogallery(imagearray, cols, rows, tablewidth, tableheight, opt_[paginatetext_prefix, paginatetext_linkprefix])
var thepics=new photogallery(myvacation, 3, 4, '700px', '600px')//OPTIONAL: Run custom code when an image is clicked on, via "onselectphoto"
//DELETE everything below to disable
//Syntax: function(img, link){}, whereby img points to the image object of the image, and link, its link object, if defined
thepics.onselectphoto=function(img, link){
if (link!=null) //if this image is hyperlinked
window.open(link.href, "", "width=800, height=600, status=1, resizable=1")
return false //cancel default action when clicking on image, by returning false instead of true
}</script>
Note: You will need to replace all .jpg links with your photo links and all links that you want your image to link to. For example, replace the http://www.blogspotvision.com in the section code above.
8. Your done! Save and view your blog.


Thanks!
ReplyDeletehello. i tried to add this to my blog, but i cant get it to work. Having problems with this part 'photogallery.js'. do i need to replace that with the page url im trying to add it to? Example http://www.myblogurl.com/p/bdgallery.html/photogallery.js?
ReplyDelete