You can set your site/blog up with Google’s Webmaster Tools here. A few tips and information to help you out in the process: Set site defaults and many other useful information for you to analyze …
To do this, you’ll definitely need to have the right tools and information about your blog, the visitors that come to your blog, and how they are getting there. In most cases, for blogs just starting up, your visitors will be coming from referring sites or direct traffic. What about search engines? You want to make sure your blog shows up on search results on topics that are relevant to your blog’s niche, and you want to make sure it’s able to compete with other blogs that are in the same game.
To gather the right information from your Blogger blog/blogs, you want to go with it’s provider, Google. Google provides tools for webmasters trying to optimize visibility of their websites.
With the Google Webmaster Tools, webmasters are able to -
You can set your site’s settings with Google to show your page with or without the www. or target a specific geographic area

Check errors on your blog/site
See if any errors are occurring on your blogs/sites for your visitors, ie. broken links, links that are driving traffic to the site for which there is no valid page, and pages it knows about but has been restricted from crawling.

Analyze meta descriptions and title tags
See a list of URLs that have duplicate title tags or meta descriptions and pages with too short, or too long of meta descriptions or titles.

Keywords
See the most common keywords Google found when crawling your site/blog and it’s significance. These keywords should be used more often in your content to help it’s search engine optimization.

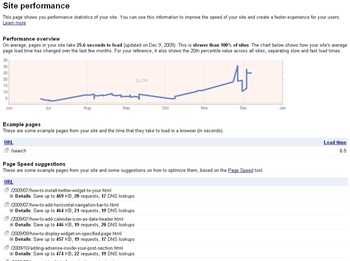
Site performance
See how your site/blog is performing so you can make changes to improve speed of your site and create a faster experience for your users.
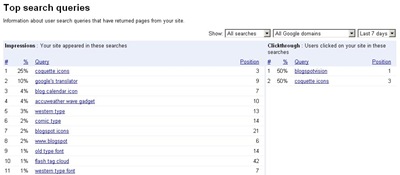
Top search queries
See information about user search queries that have returned from your site/blog. Which searches allowed your site to appear on search engines and which ones were clicked to get to your site/blog.

Friday, December 11, 2009
Picking out the right keywords that will optimize search engines ranking
Subscribe to:
Post Comments (Atom)

nice info...thanks brow ^_^
ReplyDelete