
To create schedule postings in the Blogger dashboard - Write your posts as usual but instead of clicking “Publish Post”, select Post Options > Post date and time > Scheduled at, and type in the date you want the posting to publish, then select “Publish Post”
If your blog has a facebook fan page, you can connect your blog and fan page together to alert your facebook fans about updates and new postings on your blog. To do this, you’ll need to install the facebook app: networkedblogs to be able to log your blog in for feed streaming.
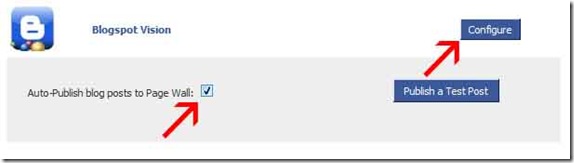
Once your blog is logged in, you will need to configure feed settings to enable this feature. To do this, select your blog > feed settings > configure > and select “Auto-Publish blog posts to Page Wall.
For your blog’s twitter page, you’ll need to enable the facebook twitter page linking feature. If you haven’t already done so, facebook should notify you with a message at the top of your fan page. You can enable the feature by following the click link and selecting “Link a Page to Twitter”




No comments:
Post a Comment